01. Performance
Performance
INSTRUCTOR NOTE:
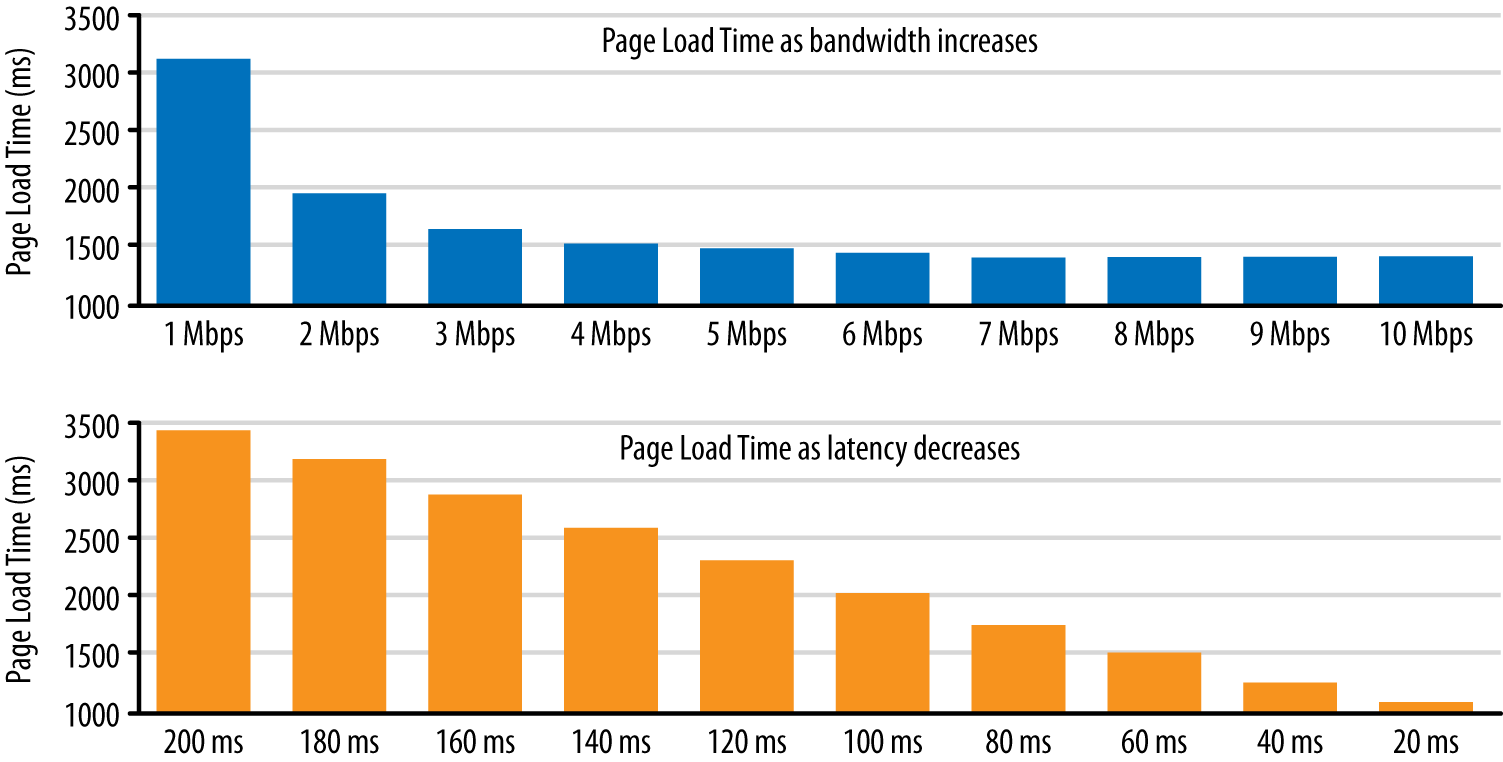
Why is latency the new bottleneck? Check out what Ilya has to say in High Performance Browser Networking. Notice how reducing latency continues to improve page load times, whereas for bandwidth the graph flattens out:

To reduce the number of image downloads, you can also use CSS image sprites (or responsive sprites). A sprite sheet image combines lots of images, which can be displayed individually by setting the sprite sheet as the background to an element, then adjusting background position with CSS. This technique can be particularly useful for icons and other repeated graphics.
Whatever techniques you use to avoid latency, be aware of the changes that are coming with HTTP/2.
In a nutshell, HTTP/2 will mean that requesting multiple files will be less costly: prepare to stop using spriting, concatenating and other HTTP/1 hacks!
To find out more, check out HTTP2 for front-end web devs.